OVERVIEW
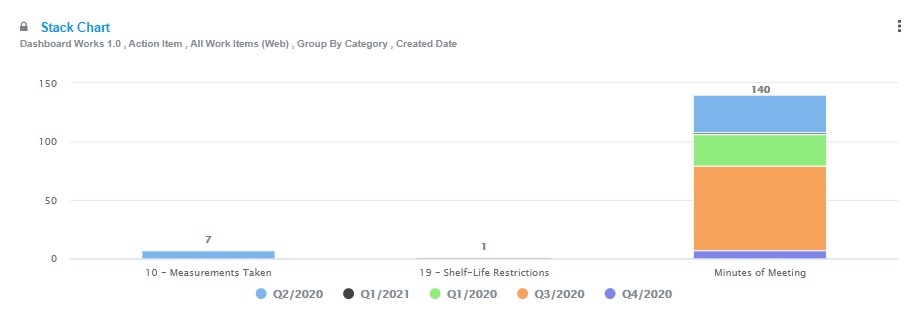
This Panel allows the user to view the Filter records/results in the Stack Chart form. Users can group the Panel data based on the available Fields.
TO ADD A STACK CHART PANEL:
To add a panel, the user needs to follow the simple steps given below.
- Select the Dashboard on the main menu.
- Click the ‘+’ icon button on the select ‘Panel’ option
- The Manage Dashboard Panel popup window is displayed with the following fields:
- Name: Enter the Name of the Panel
- Project: Select the Project
- Work Item: Select any work item from the list, all active work items will be listed.
- Filter: Select any public/private Filter.
- Report Type: Select the Report Type as ‘Chart‘.
- Chart Type: Select the Chart Type as ‘Stack‘.
- Legend Aligns: Select one of the two options (Top & Bottom) for legend alignment.
- Field 1: Select Field 1
- Field 2: Select Field 2
- Size: Select the width of the screen to display the data from the Size dropdown list.
- Height: Select the Height from the list of values.
- Base Color Pallet: Select any one value from the list or user-defined.
- Is Private: You can select the Is Private checkbox to make the panel private. If the Filter is private then it will be default checked. Users cannot uncheck it to make it Public.
- Press Save
ACTIONS TOOLBAR
- Refresh – Refresh the Grid Data
- Edit – Edits the Grid Dashboard details
- Edit filter – Edit the filter associated with the Grid Panel
- Full Screen – Shows the Grid Panel in full-size in a different window
- Remove – Removes the panel from the dashboard, but does not delete it
- Toggle Legend – Show/Hide the Legends from the Panel
- Download PNG Image – Download the Panel in PNG image format
- Download JPEG Image – Download the Panel in JPEG image format
- Download PDF Document – Download the Panel in PDF format
- Download SVG Vector Image – Download the Panel in SVG vector image format